The Ways of Seeing by John Berger, chapters 2 and 3.
“Men are not born to objectify women, it is a learned behavior, primarily from images of passive women.”
I will try not to let the authors preoccupation with over-representation of nude women prevent me from understanding the message of the chapters. It was written in the 1970’s, and his view must have been extremely insightful, almost feministic in approach. Unfortunately Berger fell prey to the very same issue he discusses and went about making his point in the wrong way.
Berger started off by citing a biblical passage of Adam and Eve as told in Genesis as “believed truth.” The author asks, “What is striking about this story?” his answer is that the woman is blamed and punished for eating the apple by being made subservient to the man. I find NOTHING striking about this biblical story as was written and approved by men. What I find striking about this chapter is that the story is placed in it as truth and once again, points out in an unassuming way, that women are inferior to men.
The author has chosen to explain to us, that women are not only seen as objects by men, but now by themselves. And that this “unequal relationship is so deeply embedded in our culture today.” What men have done to women, women now do to themselves. They fact that women survey their own femininity is a sad reality that most women already know. We do not need to study another book that chooses to place 27 nude women depicted as objects to point this out –society knows this is an issue, and it needs to stop.
The author points out that naked and nude are two separate ideas. Naked is being by ones self and naked, without being viewed as an object. Nude is being viewed as an object of sexuality or pleasure. The nude paintings shown were specifically for men to view as pleasure images. Men could look at beautiful nudes and gain reassurance of their manhood. As usual, in return the female gets nothing, although the painting seems to be about her, it is not. The artist does everything in his power to remove any power she may have. The painting is all about the owner or viewer, the man. The artist may use a mirror for the nude to gaze into, so she views herself. The mirror is a symbol of vanity, now making the woman vain. Berger points out the hypocrisy of this idea, the woman is vain because she is viewing her self, but the painting is made for the man to view her.
The chapter could have easily relied on Bergers excellent insightful views and perhaps four or five examples of female nudes to prove his point. Berger explained his theory in several paragraphs but chose instead to show us over 27 paintings or photos of naked or nude women. This tells me that the author liked doing the research on this chapter and has continued with the tradition of objectifying women in the name of research, of course.
Women and sex are used profusely in advertisement since it appeals to both women and men. Men want the women and the sex and the women want to be the women the men want. This idea of women and sex ties into the beginning of the book where the women in the advertisements are used for the exact purpose that the female nude was used in traditional oil paintings.
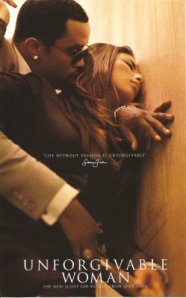
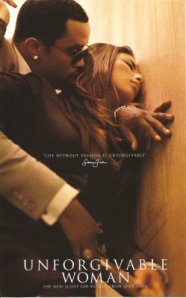
Today, in design, this trend has gone too far. Design has gone beyond “sex sells” to an absolute all-time low – it has moved on to paper-thin models and often-times barely teenage girls. Men no longer have the power they once had over women. But the power men continue to have over women is physical strength and we as a society have come to believe that we must now place physical violence against women in our advertisements to gain viewers attention. Both men and women need to stop the violent depiction of women in art and culture.
What’s that you say…? This woman is coo coo for cocopuffs? Check out these ads for womens clothing and perfume. I would not want to be the women (or the men for that matter) in these situations.